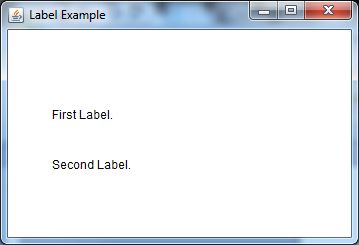
4.2.1Label
The object of Label class is a component for placing text in a container. It is used to display a single line of read only text. The text can be changed by an application but a user cannot edit it directly.
Example
output:-

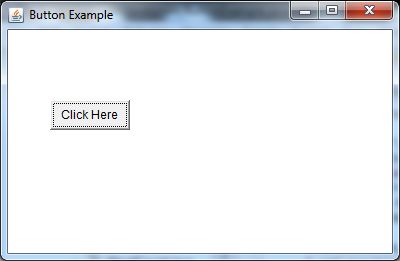
Button
The button class is used to create a labeled button that has platform independent implementation. The application result in some action when the button is pushed.
Output:

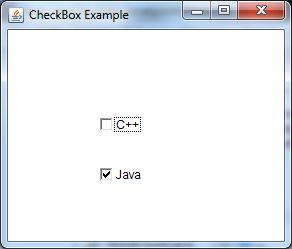
Checkbox
The Checkbox class is used to create a checkbox. It is used to turn an option on (true) or off (false). Clicking on a Checkbox changes its state from “on” to “off” or from “off” to “on”.
Output:

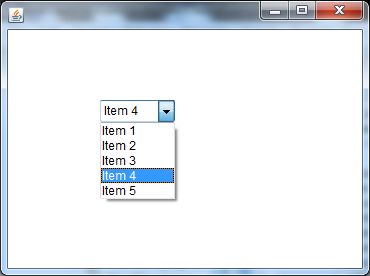
Choice
The object of Choice class is used to show popup menu of choices. Choice selected by user is shown on the top of a menu. It inherits Component class.
Output:

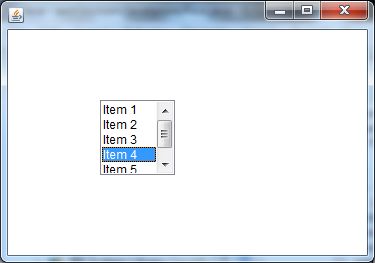
List
The object of List class represents a list of text items. By the help of list, user can choose either one item or multiple items. It inherits Component class.
Output:
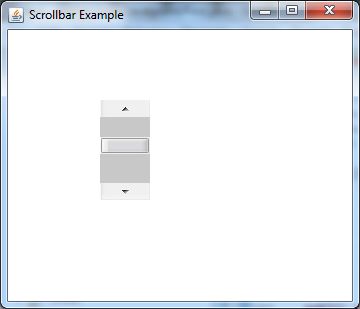
Scrollbar
The object of Scrollbar class is used to add horizontal and vertical scrollbar. Scrollbar is a GUI component allows us to see invisible number of rows and columns.
Output:
TextField
The object of a TextField class is a text component that allows the editing of a single line text. It inherits TextComponent class.
TextArea
The object of a TextArea class is a multi line region that displays text. It allows the editing of multiple line text. It inherits TextComponent class.
4.3 Layout Managers and Panel
A container has a so-called layout manager to arrange its components. The layout managers provide a level of abstraction to map your user interface on all windowing systems, so that the layout can be platform-independent.
AWT provides the following layout managers (in package java.awt): FlowLayout, GridLayout, BorderLayout, GridBagLayout, BoxLayout, CardLayout, and others. Swing added more layout manager in package javax.swing, to be described later.
Container’s setLayout() method
A container has a setLayout() method to set its layout manager:
// java.awt.Container
public void setLayout(LayoutManager mgr)
To set up the layout of a Container (such as Frame, JFrame, Panel, or JPanel), you have to:
- Construct an instance of the chosen layout object, via
newand constructor, e.g.,new FlowLayout()) - Invoke the
setLayout()method of theContainer, with the layout object created as the argument; - Place the GUI components into the
Containerusing theadd()method in the correct order; or into the correct zones.
For example,
// Allocate a Panel (container)
Panel pnl = new Panel(); // Allocate a new Layout object.
The Panel container sets to this layout.
pnl.setLayout(new FlowLayout());
// The Panel container adds components in the proper order.
pnl.add(new JLabel(“One”));
pnl.add(new JLabel(“Two”));
pnl.add(new JLabel(“Three”)); ……
Container’s getLayout() method
You can get the current layout via Container‘s getLayout() method.
Panel’s Initial Layout
Panel (and Swing’s JPanel) provides a constructor to set its initial layout manager. It is because a primary function of Panel is to layout a group of component in a particular layout.
6.1 FlowLayout

In the java.awt.FlowLayout, components are arranged from left-to-right inside the container in the order that they are added (via method aContainer.add(aComponent)). When one row is filled, a new row will be started. The actual appearance depends on the width of the display window.
Example
6.2 GridLayout
GridLayout places components in a cell of a grid. Each cell has the same size, therefore, each component takes up the same space in a container. When the user adjusts the container, the size of each component changes accordingly.
Here are the constructors of the GridLayout class:
| Constructors | Description |
|---|---|
| public GridLayout(int rows, int cols) | Creates a grid layout with a given number of rows and columns. If cols or rows is zero, any numbers of components can be placed in a column or in a row. |
| public GridLayout(int rows, int cols, int hgap, int vgap) | Creates a grid layout with a given number of rows and columns. Beside this, you can initialize the vertical and horizontal gap between each of rows and columns. |
Here is the screenshot of GridLayout demo application

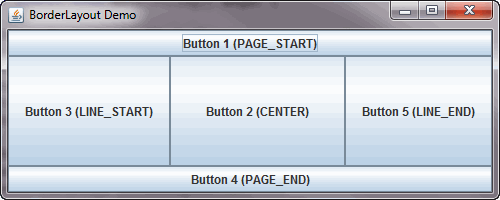
6.3 BorderLayout
The BorderLayout divides the container into five areas which include: PAGE_START, PAGE_END, LINE_START, CENTER and LINE_END.
You can use the constants of BorderLayout class to indicate the area where you want to place a component. If you enlarge the window, you can see that the center area take up as much of space as possible and the other areas only expand to fill available space.
You can set the horizontal and vertical gap between components by using methods setHgap() and setVgap().

MenuBar and Menu
The object of MenuItem class adds a simple labeled menu item on menu. The items used in a menu must belong to the MenuItem or any of its subclass.
The object of Menu class is a pull down menu component which is displayed on the menu bar. It inherits the MenuItem class.
Output: